
Hy sobat....
pada mau tau ea cara buat komentar fb di blog.
tapi sebelumnya sobat sediain aja dulu teh botol 1, kacang kering 1 bungkus dan rokok.
sekalian praktekin dan nunggu. soalnya lama ne ntar proses nya.
hehehehehehehehe.......
Bercanda......
Ok gak pake basa basi, langsung aja na udah pada penasarankan.
Sebelumnya ikuti ini:
Perhatian :
- Biasakan backup template blog sobat sebelum mengedit apapun pada blog sobat.
- Sesuaikan lebar komentar facebook agar terlihat rapih dan menarik.
Cara Pemasangan :
- Login ke Facebook sobat.
- Kunjungi situs Facebook Developers.
- Pilih Comments yang ada pada daftar social plugins facebook pada situs Facebook Developers.

- Masukan URL blog dengan URL blog /
website sobat kemudian masukan jumlah komentar yang kan dimunculkan pada
blog sobat dan lebar kotak komentar facebook.

- Bila kamu sudah selesai, langkah selanjutnya klik Get Code.
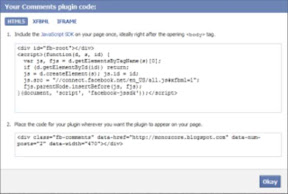
- Setelah itu akan muncul kotak kode facebook yang berisi 2 kotak kode, yaitu kotak kode no.1 dan kotak kode no.2.Perhatikan gambar :

- Buka "Tab Browser Window" baru kemudian buka situs blogger dan login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML" untuk mengedit HTML template blog sobat.

- Cari kode <body>, bila kamu sulit mencarinya kamu tekan tombol Ctrl + F, setalah itu kamu ketik <bod atau <body> pada kolom pencarian yang muncul, bila sudah ketemu kamu letakkan kode no.1 (kotak kode no.1) dibawah kode <body>.
Contoh :
......
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=198573203529943";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
......
Catatan : Ganti karakter "&" dengan "&". - Apabila diletakan di bawah komentar blogger maka cari kode "<p class='comment-footer'>" kemudian letakan kode no.2 fb di bawah kode "<p class='comment-footer'>".
Contoh :
......
<p class='comment-footer'>
<hr/><div class="fb-comments" data-href="http://monozcore.blogspot.com" data-num-posts="5" data-width="470" data-colorscheme="dark"></div><hr/>
......
Catatan : Ganti data-href="http://monozcore.blogspot.com" dengan expr:data-href='data:post.url' supaya komentar facebook secara otomatis disesuaikan dengan lokasi URL postingan artikel. - Bila kode no.2 sudah ditempatkan silakan sobat save template sobat.
tapi jgn khawatir, ini pasti berhasil kok, kerana artikel ini saya ambil dari yg sudah master. so, gak perlu khawatir. Ok......
![Sekedaritu[dot]com](http://4.bp.blogspot.com/-MvkscV2LU2Q/UcevFb_BGXI/AAAAAAAAAqg/C3vPIrmHp3E/s1600/heder%2Bseke.png)


0 komentar:
Posting Komentar