
Sebenarnya banner ads rotator cuma biar judulnya menarik saya ganti
dengan Cara Asik Menampilkan Iklan Sendiri Di Blog hehehe :):). Banner
ads rotator merupakan script yang digunakan untuk menampilkan banner
iklan secara random pada suatu konten atau widget. Cara ini berguna
apabila sobat mempunyai beberapa banner tapi bingung untuk
penempatannya. Dengan memasang banner ads rotator selain menghemat
tempat di blog, sekaligus juga akan meringankan waktu loading blog
karena iklan yang ditampilkan akan terlihat cuma satu cuma banner iklan
akan di load secara acak setiap pergantian halaman.
Banner ads rotator script yang saya buat menggunakan angka random dari 0 sampai 10 jadi banner iklan yang bisa ditampilkan sejumlah 11 banner iklan. Oke...sob buat yang tertarik dengan script banner rotator ads ini silakan di comot infonya...
Banner ads rotator script yang saya buat menggunakan angka random dari 0 sampai 10 jadi banner iklan yang bisa ditampilkan sejumlah 11 banner iklan. Oke...sob buat yang tertarik dengan script banner rotator ads ini silakan di comot infonya...
Cara Pemasangan :
- Login ke
 blog sobat...
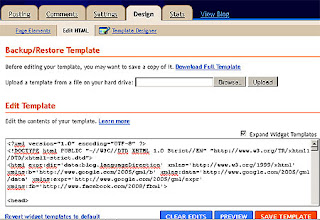
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Copy-paste kode di bawah ini dan letakan di tempat yang digunakan untuk menampilkan iklan, bisa di konten artikel, widget, footer atau header halaman blog.
- Keterangan :- Variabel niklan merupakan variable untuk link URL gambar.
- Variabel nhref merupakan variabel untuk link URL tujuan.
- Klik "Save" dan lihat hasilnya...
![Sekedaritu[dot]com](http://4.bp.blogspot.com/-MvkscV2LU2Q/UcevFb_BGXI/AAAAAAAAAqg/C3vPIrmHp3E/s1600/heder%2Bseke.png)


0 komentar:
Posting Komentar