Langkah 1
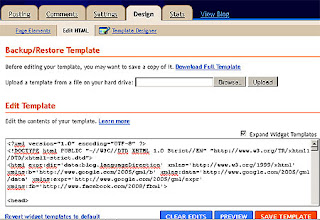
- Login ke blogger anda.
- Klik design kemudian edit template.
- Klik centang pada pilihan expand widget templates.
- Tekan tombol CTRL + F pada keyboard anda untuk mengaktifkan modus pencarian.
- Cari kode ]]></b:skin> pada template yang anda gunakan.
- Copy / Paste kode di bawah ini dan letakan di atas kode ]]></b:skin>
Langkah 2
- Cari kode <data:blogCommentMessage/> atau yang mirip dengan kode tersebut.
- Tambahkan kode di bawah ini dan letakan di atas dan di bawah kode <data:blogCommentMessage/>.
- Kode : <dd class='emoticon'> </dd>
kode 1 : <dd class='emoticon'>
<p><data:blogCommentMessage/></p>
kode 2 : </dd>
kode 1 : <dd class='emoticon'>
<p><data:comment.body/></p>
kode 2 : </dd>
<p><data:blogCommentMessage/></p>
kode 2 : </dd>
- Cari kode <data:comment.body/> atau yang mirip dengan kode tersebut.
- Tambahkan kode di bawah ini dan letakan di atas dan di bawah kode <data:comment.body/>.
- Kode : <dd class='emoticon'> </dd>
kode 1 : <dd class='emoticon'>
<p><data:comment.body/></p>
kode 2 : </dd>
- Cari kode <a name='comments'/> atau yang mirip dengan kode tersebut kemudian lihat kode diatas <a name='comments'/> umumnya seperti kode <div class='comments'> atau seperti kode <div class='comments-wrap'>. Tambahkan kode [ id='comments' ] seperti contoh berikut ini.
Contoh 1 : <div class='comments' id='comments'>
Contoh 2 : <div class='comments-wrap' id='comments'> - Ingat hanya tambahkan kode [ id='comments' ] jangan merubah nama class-nya.
Langkah 3
- Cari kode <p class='comment-footer'> atau yang mirip dengan kode tersebut.
- Tambahkan kode di bawah ini dan letakan di bawah kode <p class='comment-footer'>.
- The Code...<hr/>
<div align='center'><span><a href="javascript:animatedcollapse.toggle('cemo')"><span style='color: #ffffff;'><b>Yahoo Emoticon</b></span></a></span><b style='color: #ffffff;'> | </b><a href="javascript:animatedcollapse.toggle('uiemo')"><span style='color: #ffffff;'><b>Upin&Ipin Emoticon</b></span></a><b style='color: #ffffff;'> | </b><a href="javascript:animatedcollapse.toggle('kkemo')"><span style='color: #ffffff;'><b>KasKus Emoticon</b></span></a></div>
<br/>
<center>
<div id='cemo' style='border: 1px solid #666666; -moz-border-radius:8px; -webkit-border-radius:8px; padding: 5px; background: #ebe9da; none repeat scroll 0% 0%; width: 510px; text-align: left; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; height: 50px;'><center>
<b>
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:|
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))
</b></center></div></center>
<center>
<div id='uiemo' style='display:none; border: 1px solid #666666; -moz-border-radius:8px; -webkit-border-radius:8px; padding: 5px; background: #ffffff; none repeat scroll 0% 0%; width: 510px; text-align: left; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; height: 110px;'><center>
<b><img height='50' src='http://lh5.googleusercontent.com/-0n2cpDdK2os/Tz4AI_R7UTI/AAAAAAAAA_M/BnRcao-IwHU/s800/ehsan01.gif' width='50'/>
:a:
<img height='50' src='http://lh5.googleusercontent.com/-mCQ8cZ4yC2w/Tz4Adaz50AI/AAAAAAAAA_g/3hSH4T0ludY/s800/ehsan02.gif' width='50'/>
:b:
<img height='50' src='http://lh6.googleusercontent.com/-JeWZ9SuEl3I/Tz4AdfXqxtI/AAAAAAAAA_k/bRuWwS40qbg/s800/fizi01.gif' width='50'/>
:c:
<img height='50' src='http://lh4.googleusercontent.com/-6mKK55Etzcw/Tz4AdZ-42gI/AAAAAAAAA_o/W5dAjrP2BYg/s800/ipin01.gif' width='50'/>
:d:
<img height='50' src='http://lh3.googleusercontent.com/-ToHD6mdqv6g/Tz4Aep8-1uI/AAAAAAAAA_w/S5ACTAENsKk/s800/ipin02.gif' width='50'/>
:e:
<img height='50' src='http://lh3.googleusercontent.com/-ywRCTv7chXA/Tz4AevsyowI/AAAAAAAAA_0/xg7vya2vtvA/s800/kakros01.gif' width='50'/>
:f:
<img height='50' src='http://lh3.googleusercontent.com/-ydaj69VDdlU/Tz4Aey6BEnI/AAAAAAAAA_4/uvq3GU3v3Eg/s800/kakros02.gif' width='50'/>
:g:
<img height='50' src='http://lh6.googleusercontent.com/-xXDkjM8SNKM/Tz4AgAW3BqI/AAAAAAAABAM/BvrkzDUUtaY/s800/mail01.gif' width='50'/>
:h:
<img height='50' src='http://lh3.googleusercontent.com/-M83gze63Ecg/Tz4Af-QFh3I/AAAAAAAABAY/ZVhNb62CAcg/s800/upin01.gif' width='50'/>
:i:
<img height='50' src='http://lh5.googleusercontent.com/-RV7AvDrQBIg/Tz4AgFP6TDI/AAAAAAAABAU/baVU339IpcQ/s800/upin02.gif' width='50'/>
:j:
</b></center></div></center>
<center>
<div id='kkemo' style='display:none; border: 1px solid #666666; -moz-border-radius:8px; -webkit-border-radius:8px; padding: 5px; background: #ffffff; none repeat scroll 0% 0%; width: 510px; text-align: left; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; height: 150px;'><center>
<b><img src='http://lh4.googleusercontent.com/-elteyu9j0ZA/T0DJ4ZPOPEI/AAAAAAAABE0/V164S3vG2Es/s800/sundul.gif' width='40'/>
:ka:
<img src='http://lh4.googleusercontent.com/-kfpB6BSl6L8/T0DHBGQPvXI/AAAAAAAABEc/09bf8p8ilgA/s800/s_big_cendol.gif' width='40'/>
:kb:
<img src='http://lh6.googleusercontent.com/-6aweKr9ee1g/T0DKdz_ubLI/AAAAAAAABE8/Lm05aw2WulQ/s800/shakehand2.gif' width='40'/>
:kc:
<img src='http://lh5.googleusercontent.com/-UGl56_JqXyI/T0DG9YM_ckI/AAAAAAAABD8/cAMkupClLKg/s800/ngakak.gif' width='40'/>
:kd:
<img src='http://lh4.googleusercontent.com/-KKRlwKznE44/T0DNePlvN7I/AAAAAAAABFI/mK-hYCJSeQA/s800/pertamax.gif' width='40'/>
:ke:
<img src='http://lh4.googleusercontent.com/-02G-YphioXQ/T0DOuYYOpuI/AAAAAAAABFQ/2oSLOlYjITU/s800/mewek.gif' width='40'/>
:kf:
<img src='http://lh4.googleusercontent.com/-JLQ6VLH_8eQ/T0DPBxzIdTI/AAAAAAAABFY/DGR2Z1-mIhI/s800/siul.gif' width='40'/>
:kg:
<br/><img src='http://lh6.googleusercontent.com/-NuLf-BR5G6s/T0DPbNElt0I/AAAAAAAABFg/kLUppnbhq-c/s800/nosara.gif' width='40'/>
:kh:
<img src='http://lh6.googleusercontent.com/-G8IStEoj5nA/T0DG-37KP1I/AAAAAAAABEM/yKosc-fG74g/s800/takut.gif' width='40'/>
:ki:
<img src='http://lh3.googleusercontent.com/-h46OZLQh1O0/T0DR2RiRkYI/AAAAAAAABFo/1BzbpPNoi20/s800/tkp.gif' width='40'/>
:kj:
<img src='http://lh4.googleusercontent.com/-1dkfWvZdWMI/T0DG8O8_yWI/AAAAAAAABDc/_AkfKeuYKqo/s800/marah.gif' width='40'/>
:kk:
<img src='http://lh4.googleusercontent.com/-fF0HMqivVyo/T0DSUGEritI/AAAAAAAABFw/PXHJoVAUVj4/s800/I-Luv-Indonesia.gif' width='40'/>
:kl:
<img src='http://lh3.googleusercontent.com/-o_sl8EExmy4/T0DSjQrp8xI/AAAAAAAABF4/aFVdE7pcYaw/s800/hoax.gif' width='40'/>
:km:
<img src='http://lh4.googleusercontent.com/-tlF97MhC7qA/T0DG6Br_JaI/AAAAAAAABDA/bRohHV6W7xQ/s800/berduka.gif' width='40'/>
:kn:
<img src='https://lh5.googleusercontent.com/-0HyrFtM0xY4/TtIYkw07p4I/AAAAAAAAAic/9XBkBP4peOE/s800/ngacir2.gif' width='40'/>
:km:
<img src='https://lh3.googleusercontent.com/-kAjMVdQiNi4/TtIYwDokFDI/AAAAAAAAAik/crirrAjPFpQ/s800/bis.gif' width='40'/>
:ko:
</b></center></div></center>
<div style="text-align: center;">
<script type="text/javascript">
<!--
google_ad_client = "ca-pub-6109930972696170";
google_ad_host = "pub-1556223355139109";
/* MonoCore 468x15 Link */
google_ad_slot = "2912254634";
google_ad_width = 468;
google_ad_height = 15;
//-->
</script><a href="http://www.blogger.com/page-edit.do?blogID=7105494544424735270&amp;pageID=1647161614117998862">
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript">
</script></a></div> - Jika kode <p class='comment-footer'> ada dua maka pilih yang kedua atau yang ada di bawah.
Langkah 4
- Cari kode </head>.
- Tambahkan kode di bawah ini dan letakan di atas kode </head>.
- The Code...<script src='http://7startmenu.googlecode.com/files/jquery_vstart.js' type='text/javascript'/>
<script src='http://7startmenu.googlecode.com/files/animatedcollapse.js' type='text/javascript'/>
<script type='text/javascript'>
animatedcollapse.addDiv('cemo', 'fade=1')
animatedcollapse.addDiv('uiemo', 'fade=1')
animatedcollapse.addDiv('kkemo', 'fade=1')
animatedcollapse.ontoggle=function($, divobj, state){}
animatedcollapse.init()
</script> - Kode tersebut berfungsi sebagai Show / Hide Script.
Langkah 5
- Cari kode </body>.
- Tambahkan kode di bawah ini dan letakan di atas kode </body>.
- The Code...<script src='http://monozcore-project.googlecode.com/files/smiley_comment.js' type='text/javascript'/>
<script src='http://monozcore-project.googlecode.com/files/upinipin_smiley_comment.js' type='text/javascript'/>
<script src='http://monozcore-project.googlecode.com/files/Monozcore_Kaskus_Emoticon.js' type='text/javascript'/>
02.12 | 0
komentar
![Sekedaritu[dot]com](http://4.bp.blogspot.com/-MvkscV2LU2Q/UcevFb_BGXI/AAAAAAAAAqg/C3vPIrmHp3E/s1600/heder%2Bseke.png)